Use Git in Visual Studio 2010
1) Install Git
http://www.git-scm.com/download
2) Install Git Extension
http://code.google.com/p/gitextensions/downloads/list
Choose GitExtensionxxxSetupComplete.msi,
must choose msysGit and KDiff3
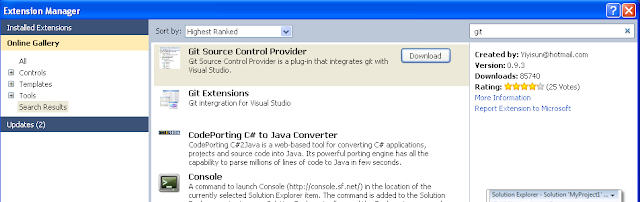
3)Install Git Source Control Provider
Open VS 2010, Select Tool, then select
Search Git and download Git Source Control Provider
After install, restart VS2010, select "Tool", then select "Option", Then open "Source Control", select "Git Source Control Provider", then "OK"
Now you can use Git as source control. And create a account in GitHub , then push your code to it.
Saturday, April 21, 2012
Wednesday, April 18, 2012
Xcode 4.2 support iOS 5.1
Xcode 4.2 only support up to iOS 5.0 ,but the following method can allow you to run iOS5.1 in Xcode 4.2.
Download Xcode 4.3.1 dmg first, and then :
1. Copy folder
copy /Volumes/Xcode/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/DeviceSupport/5.1 (9B176) to
Developer/Platformes/iPhoneOS.platform/DeviceSupport
command:
sudo cp -Rpvn "/Volumes/Xcode/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/DeviceSupport/5.1 (9B176) "
/Developer/Platforms/iPhoneOS.platform/
2. Copy folder
copy /Volumes/Xcode/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/SDKs/iPhoneOS5.1.sdk to
Developer/Platformes/iPhoneOS.platform/Developer/SDKs
command:
sudo cp -Rpvn " /Volumes/Xcode/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/SDKs/iPhoneOS5.1.sdk "
/Developer/Platforms/iPhoneOS.platform/
3. Copy folder
copy /Volumes/Xcode/Xcode.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Developer/SDKs/iPhoneSimulator5.1.sdk to
Developer/Platformes/iPhoneOS.platform/Developer/SDKs
Command:
sudo cp -Rpvn " /Volumes/Xcode/Xcode.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Developer/SDKs /iPhoneOS5.1.sdk "
/Developer/Platforms/iPhoneOS.platform/
4. Copy version.plist
sudo cp -n /Volumes/Xcode/Xcode.app//Contents/Developer/Platforms/iPhoneOS.platform/version.plist /Developer/platform/version.plist /Developer/Platforms/iPhoneOS.platform/version.plist
5. restart Xcode
Now it will support iOS5.1 debug in Xcode 4.2
Tuesday, April 17, 2012
iOS-Passing Data between View Controller
Method one:
Open the project we just created in last post.
Step 1:
Select the AppDelegate.h file, add your
variable
Step 2:
Synthesize the object in AppDelegate.m file and
initialize it when the application becomes active:
Step 3
Set value to the variable, in ViewController.m
file, in secondPageBtnPress method, import “AppDelegate.h”.
Step 4
Get the value in the second page, in
“SecondPage_ViewController.h”, define a IBoutlet for the label.
Then
connect the label to IBOutlet, click “SecondPage_ViewController.xib”, Right click the “File owner” icon, drag and drop to the “Second Page” label,
select the “label” in the popup.
Step 5
Get the value and set to the “Second Page” label
In “SecondPage_ViewController.m”, import “AppDelegate.h”, synthesize the label, and in the viewDidLoad method to get the value.
Thursday, April 12, 2012
Page navigation in ios app
Use storyboard
Step 2:
We define a “navigationController”, the code as
below:
 Click the “ViewController.xib”, right click on
the “File own” icon, and drag to the “Second Page” button,
select the “secondPageBtn” from the popup.
Click the “ViewController.xib”, right click on
the “File own” icon, and drag to the “Second Page” button,
select the “secondPageBtn” from the popup.
Notes: storyboard is the new feature, is not
supported by IOS 4 SDK, so if want to build an app which support IOS 4, please
use xib.
Step 1:
Create a Single View Application Project; Make
sure “Use Storyboard” is clicked.
Click on the “storyboard” file, and click
“Editor” and click “Embed In” and click “Navigation Controller”
Add a label on the view, and change the label
to “Page 1”, and then add a button to “Page 1”, name to button to “Page 2”
Then the storyboard will show like this,
Step 3:
Drag and drop a new View Controller in the
storyboard, and add a label on it, change the label to “Page 2”
Step 4
Right click the “Page 2” button on the “Page 1”
view controller and drag the mouse point to “Page 2” view controller, select
“Push” when the “Storyboard Segues” popup.
Then the storyboard will shown like this:
Step 5
Run the app, and press the “Page 2” button, the
app will navigate the page from “Page 1” to “Page 2”
For more detail about page navigation and tab
bar:
Use xib
Step 1
Create a single view application project; make
sure the “Use Storyboard” unclicked.
Step 2
We need to add the
navigation controller to the first view.
Click on the “AppDelegate.m”, under the “didFinishLaunchingWithOptions”
function, you will see the code below:
This code is to find the “ViewController” page,
and add this page as the first page.
We start to add a “Navigation Controller” to
the view.
In AppDelegate.h,
Step 3
Click on the ViewController.xib , drag and drop
a label on it and change the label to “First Page”, drag and drop a button on
it and change the text to “Second Page”.
Step 5
Click the “ViewController.h”, we need to add an
IBOutlet to connect to button we just created in the view.
Step 6
 Click the “ViewController.xib”, right click on
the “File own” icon, and drag to the “Second Page” button,
select the “secondPageBtn” from the popup.
Click the “ViewController.xib”, right click on
the “File own” icon, and drag to the “Second Page” button,
select the “secondPageBtn” from the popup.
Step 7
Now we create the second page, click on “New
File”.
Select “Cocoa Touch” and select
“UIViewController Subclass”
Name the class “SecondPage_ViewController”
Step 8
Click on the “SecondPage_ViewController.xib”,
drag and drop a label on it, and change the label to “Second Page”
Step 9
Click on the “ViewController.m”,
first, import the “SecondPage_ViewController.h”, second, and synthesize the “secondPageBtn”
we define in “ViewController.h”. Last, we create a method to handle the press
action by the button; we name the method to “secondPageBtnPress”.
Step 10
Now we need to connect the press action to the
“secondPageBtnPress” method.
Click on the “ViewController.xib”, right click
the “Second Page” button, drag to the first responder icon , select
“secondPageBtnPress” on the popup
Make sure the “Touch Up Inside” connect to the
“secondPageBtnPress” method
Step 11
Run the app, and press the button, it will
navigate to the second page.
Wednesday, April 11, 2012
Install Xcode and run you first app
Step 1:
Go to http:developer.apple.com
and login
Step 2:
Click
iOS
Double click the downloaded file to install
Xcode
After install XCode , open it and click “Create
a new Xcode project”
Click “Single View Application” and click next
Enter project name “Helloworld” and click next,
then save the project
Click MainStoryboard.storyboard to show the
first view
Drag and drop a LABEL object from the bottom
right to the view
Single click on the label, click “Attributes
inspector” on the top right.
Change the Text to “Hello World”
Select the Simulator, so far use “iPhone 5.0 simulator”
and click “Run”
Monday, April 9, 2012
Subscribe to:
Comments (Atom)